Панель управления хостингом NewOne
Стартапу, предоставляющему услуги облачного хостинга понадобилось максимально оперативно запустить дружелюбную админку. Решили использовать язык Material Design от Google:

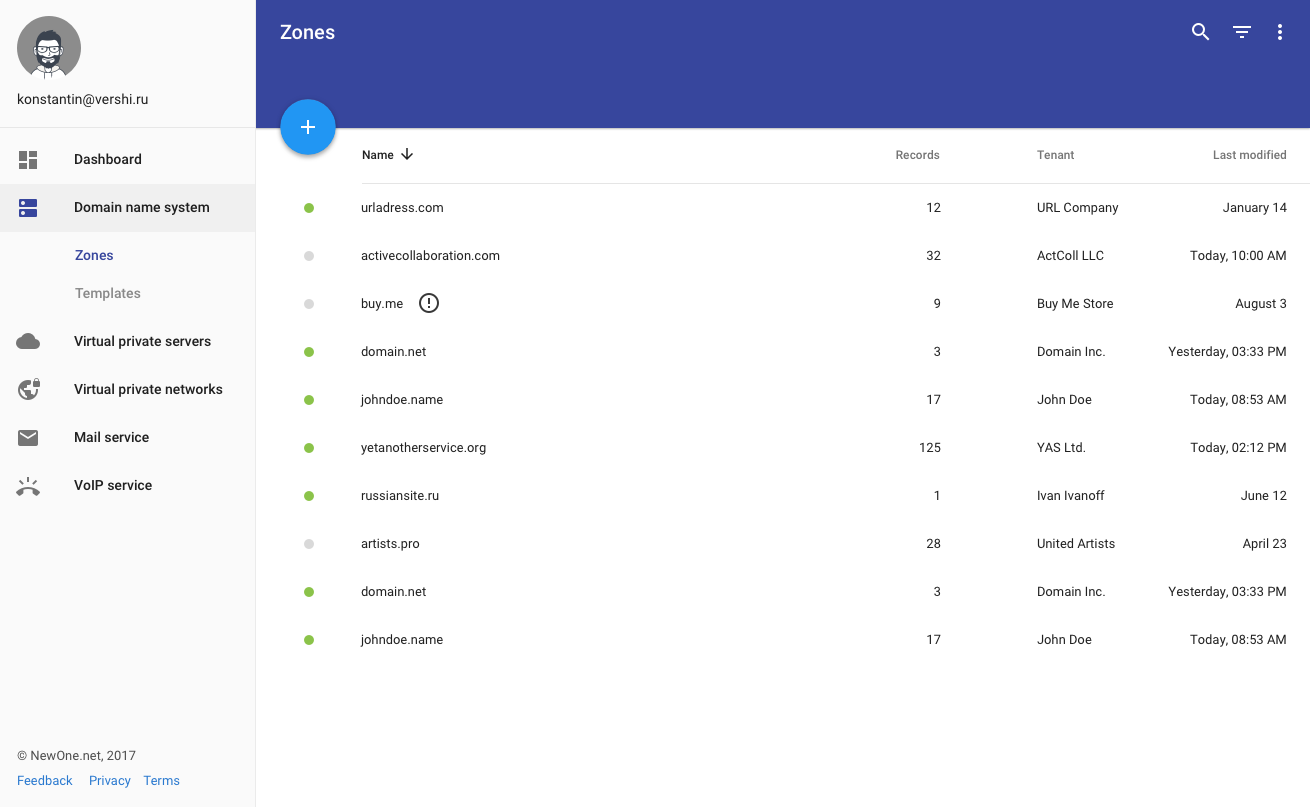
Материальный дизайн хорош тем, что есть подробные гайдлайны, а также библиотека Material Design Lite, дающая возможность быстрого прототипирования. Пользуясь рекомендациями Гугла, мы спроектировали экраны, необходимые для запуска продукта с минимальной функциональностью. Например, списки. В том числе, редактируемые:

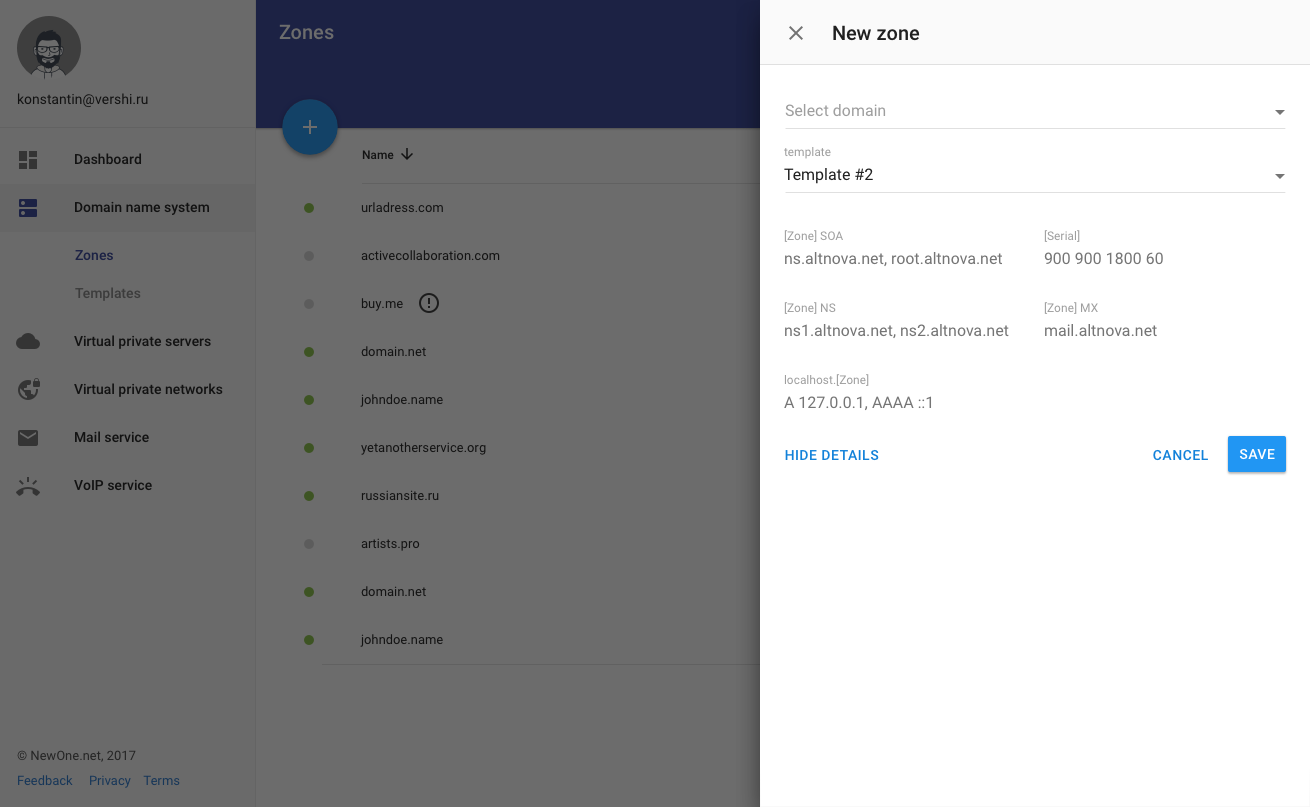
Для добавления сущностей в списки отказались от стандартных модальных окон. MD предлагает подход «одна функция — один экран». ОК, усиливаем акцент на действии:

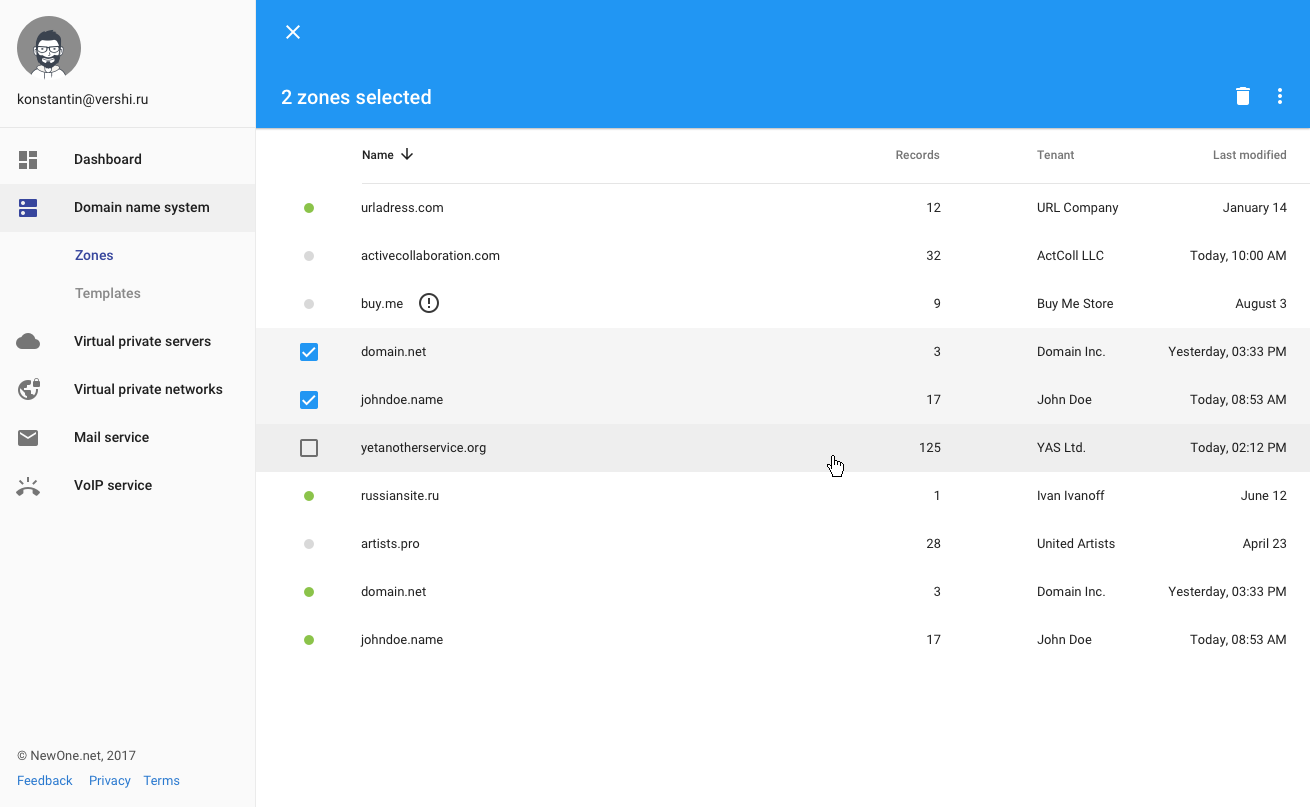
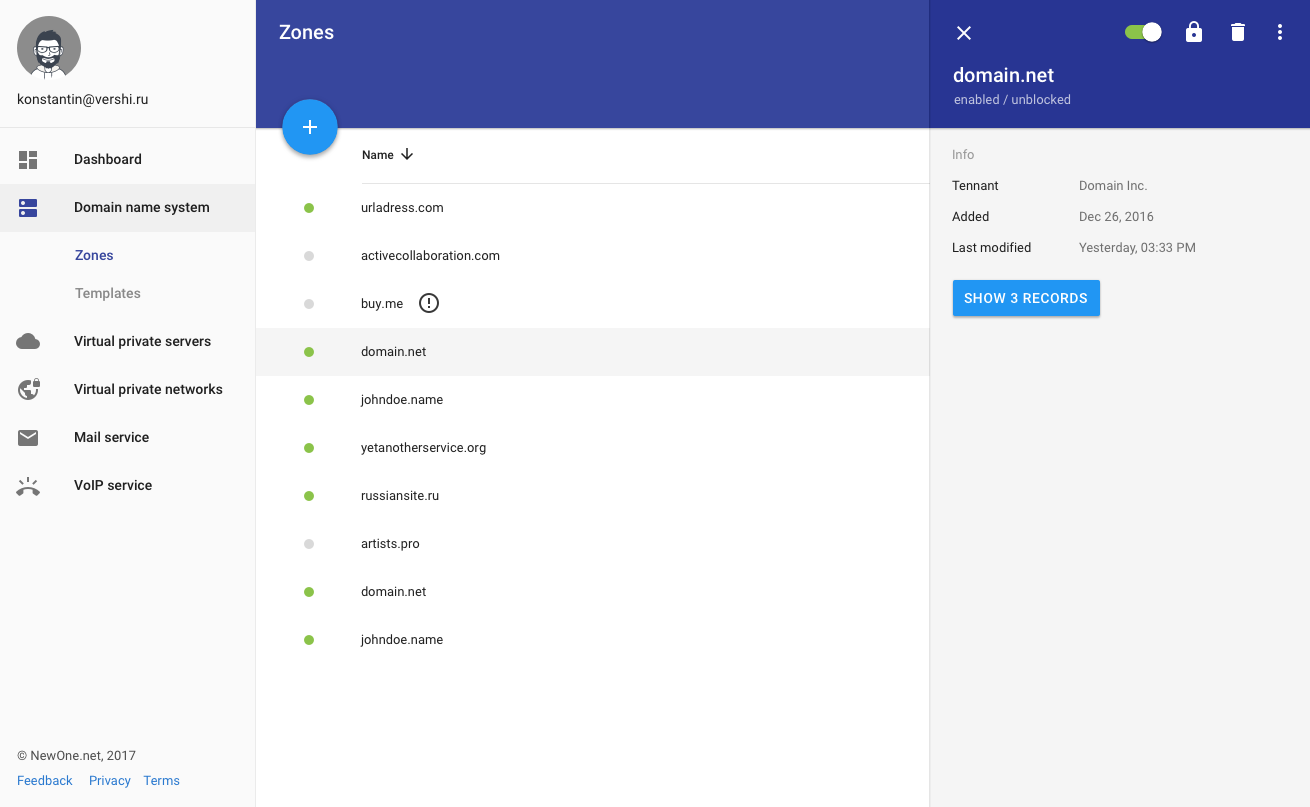
При беглом чтении можно быстро посмотреть подробности о пунктах списка:

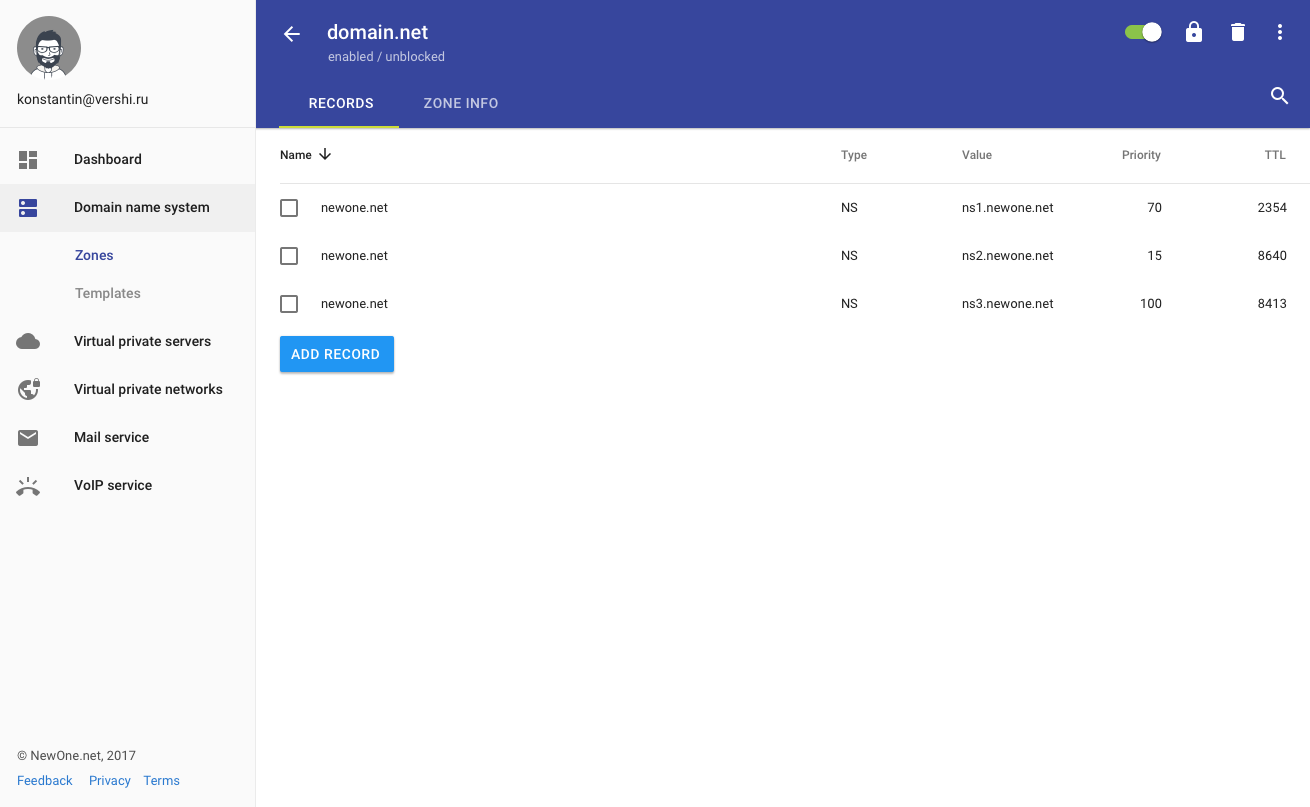
Или перейти внутрь, в профиль сущности. И получить полный доступ ко всей информации в нем: